Creating a Layout In Primavera P6 EPPM
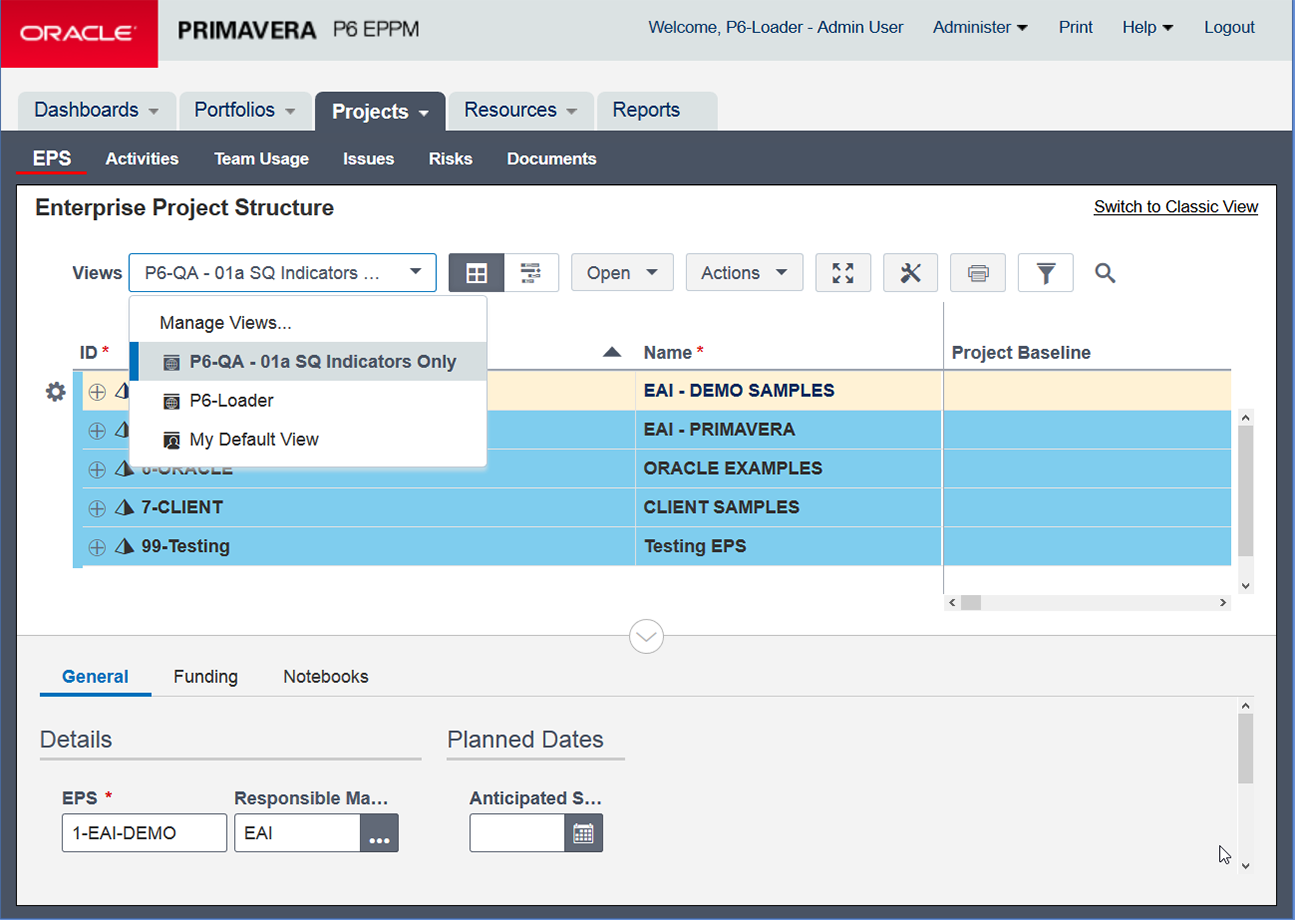
Primavera P6 EPS and Activities screens are now built using HTML5 and no longer use Java. However, both the HTML5 version (Standard View) and the Java version (Classic View) can still be accessed within the P6 Web application.
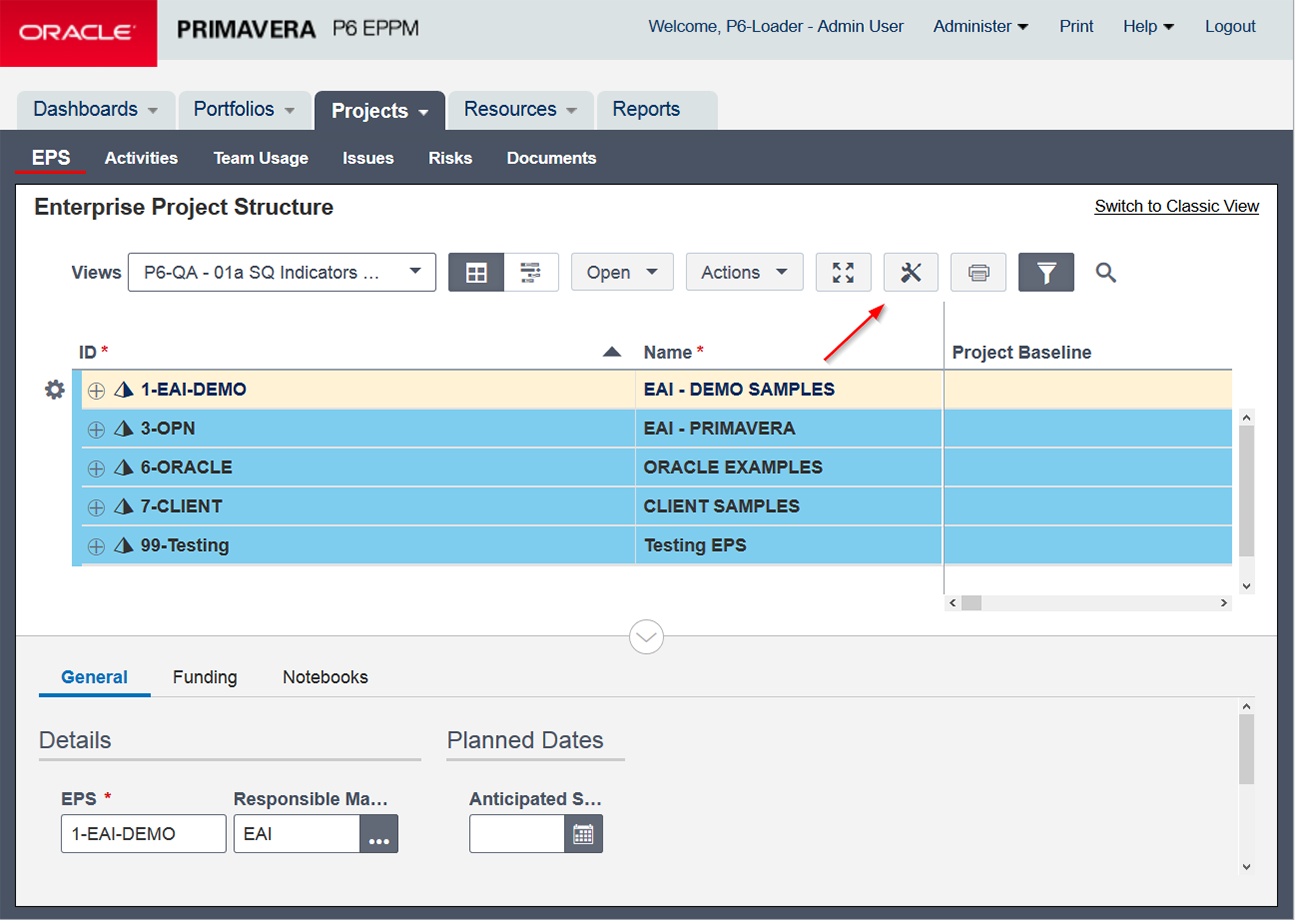
The Standard View looks cleaner with fewer icons appearing on the page. Several options are contained in each icon.
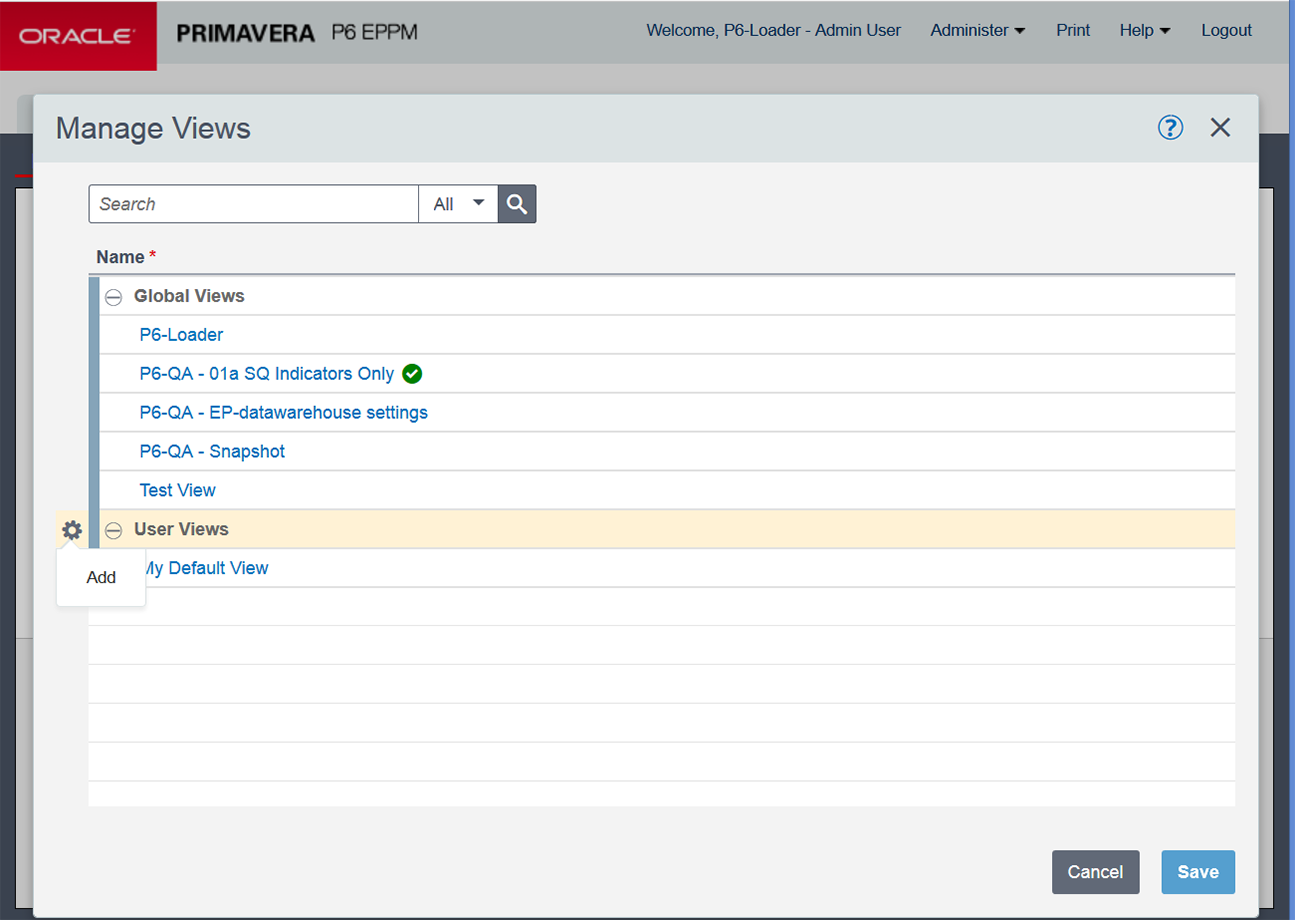
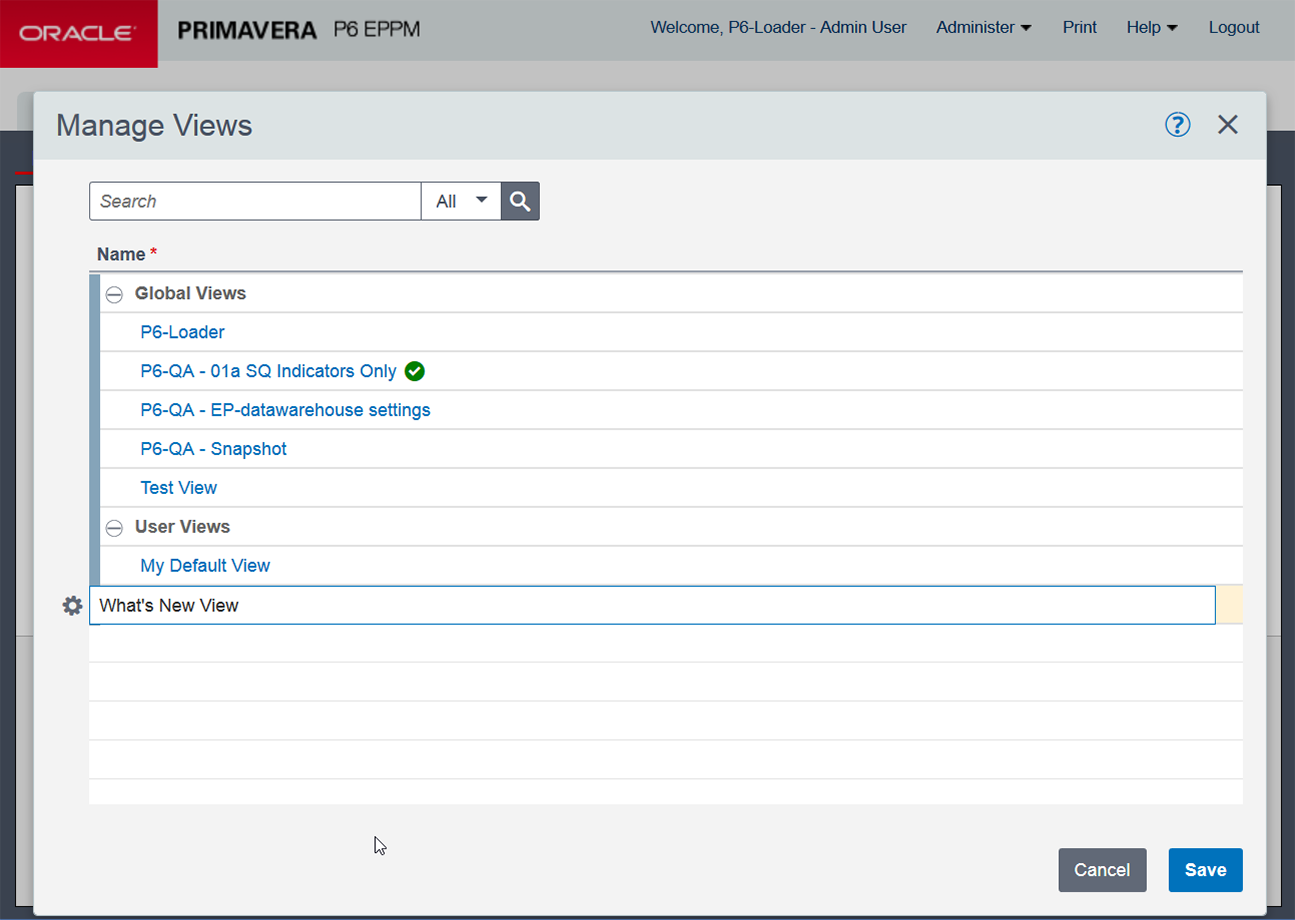
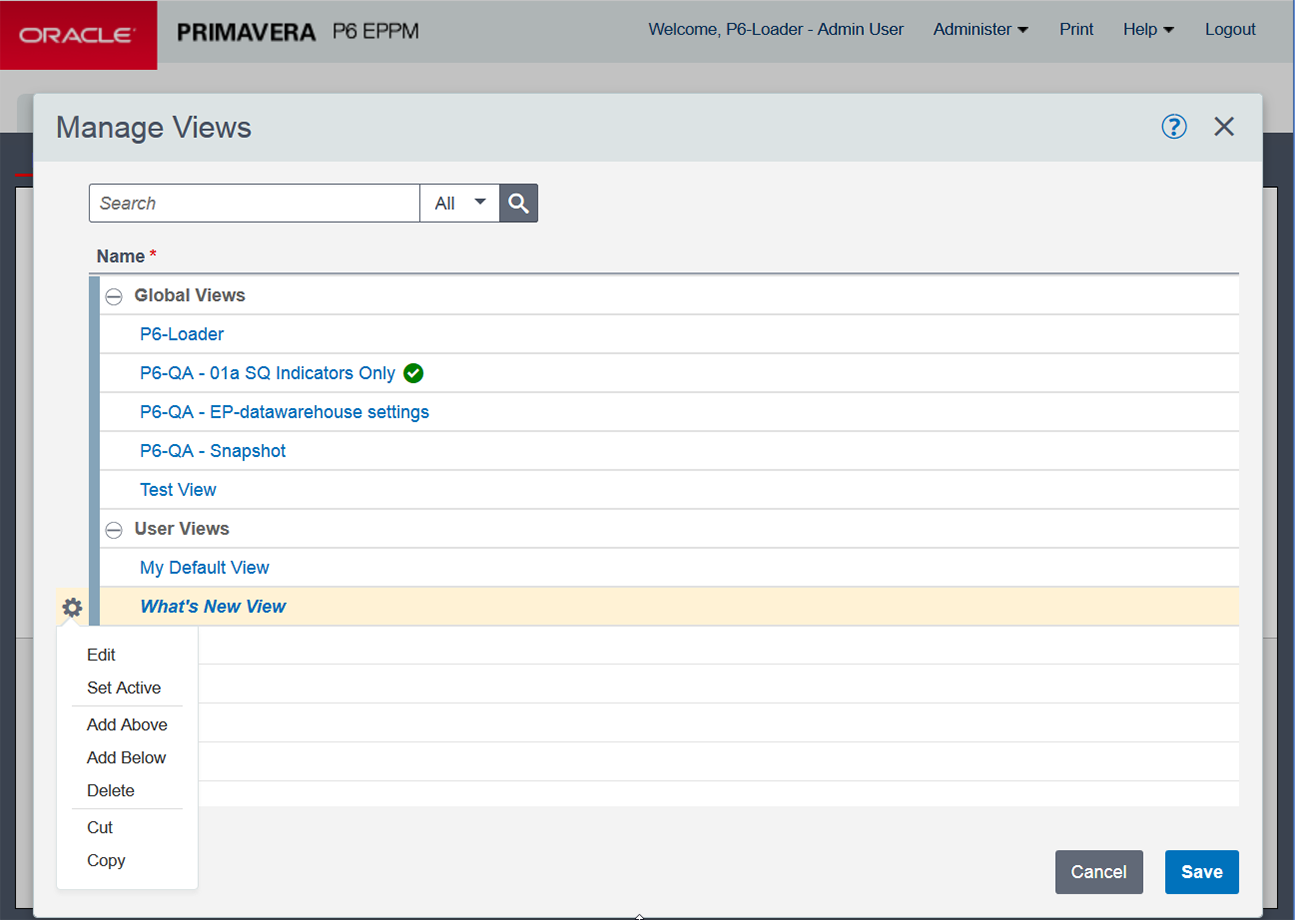
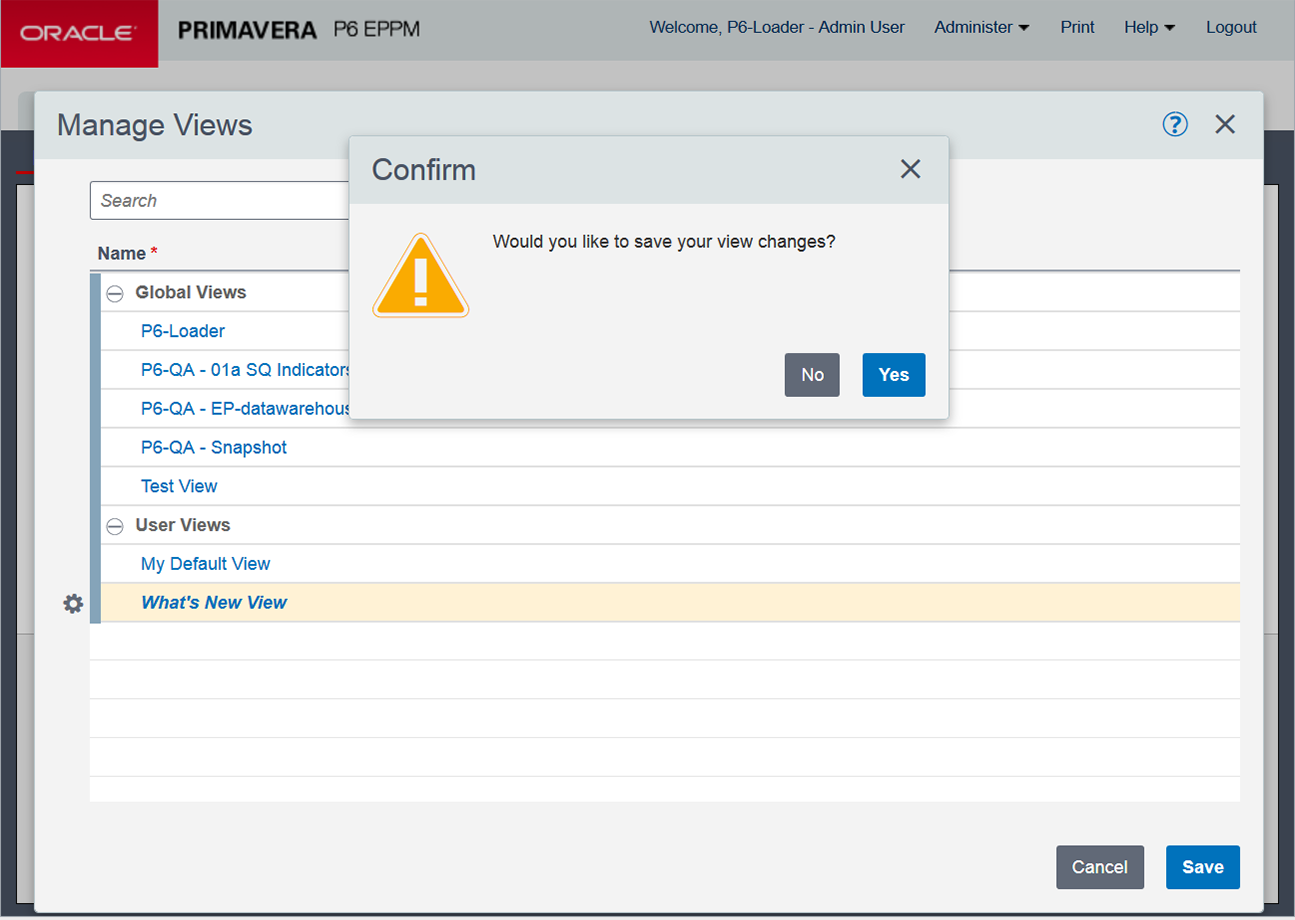
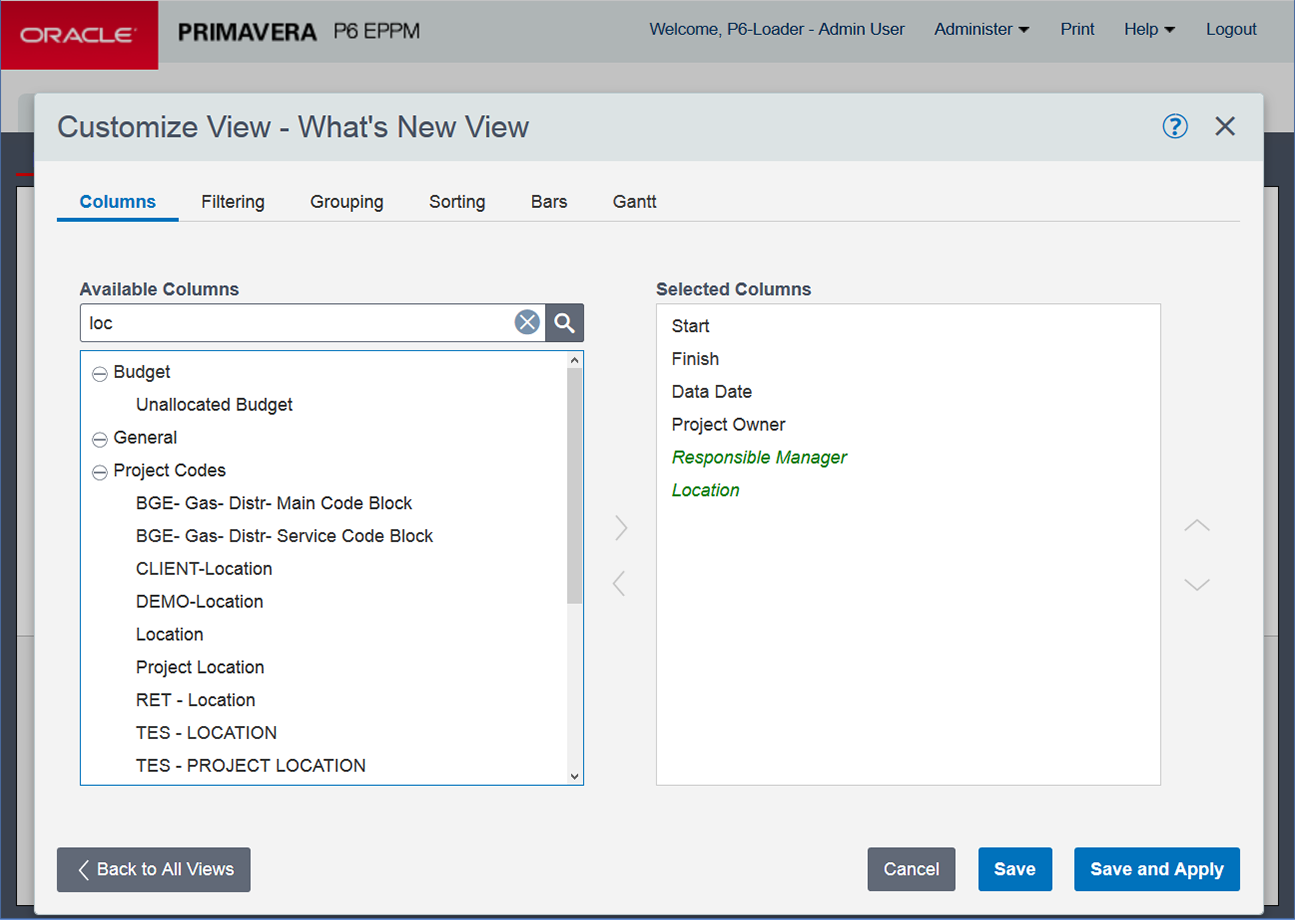
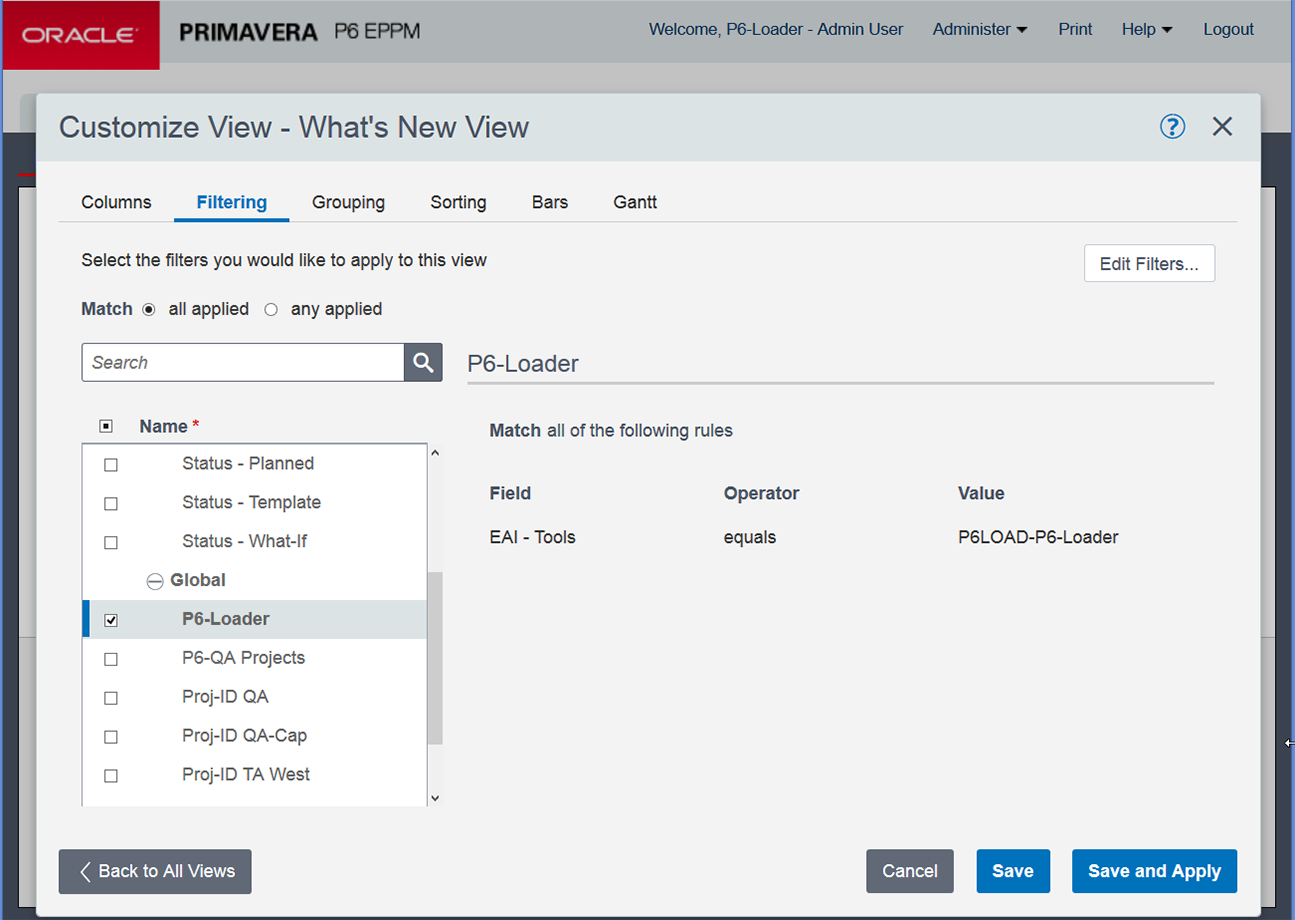
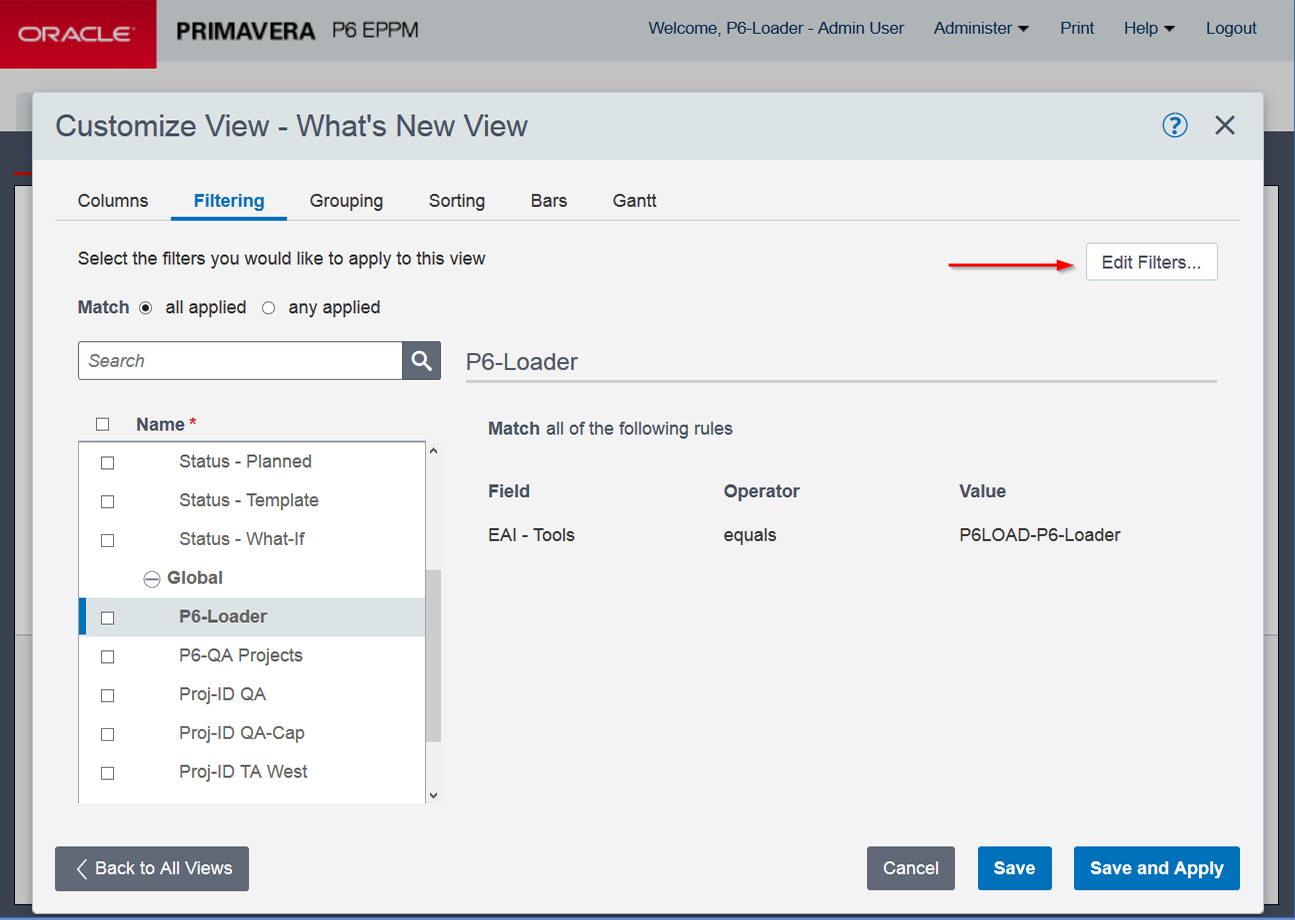
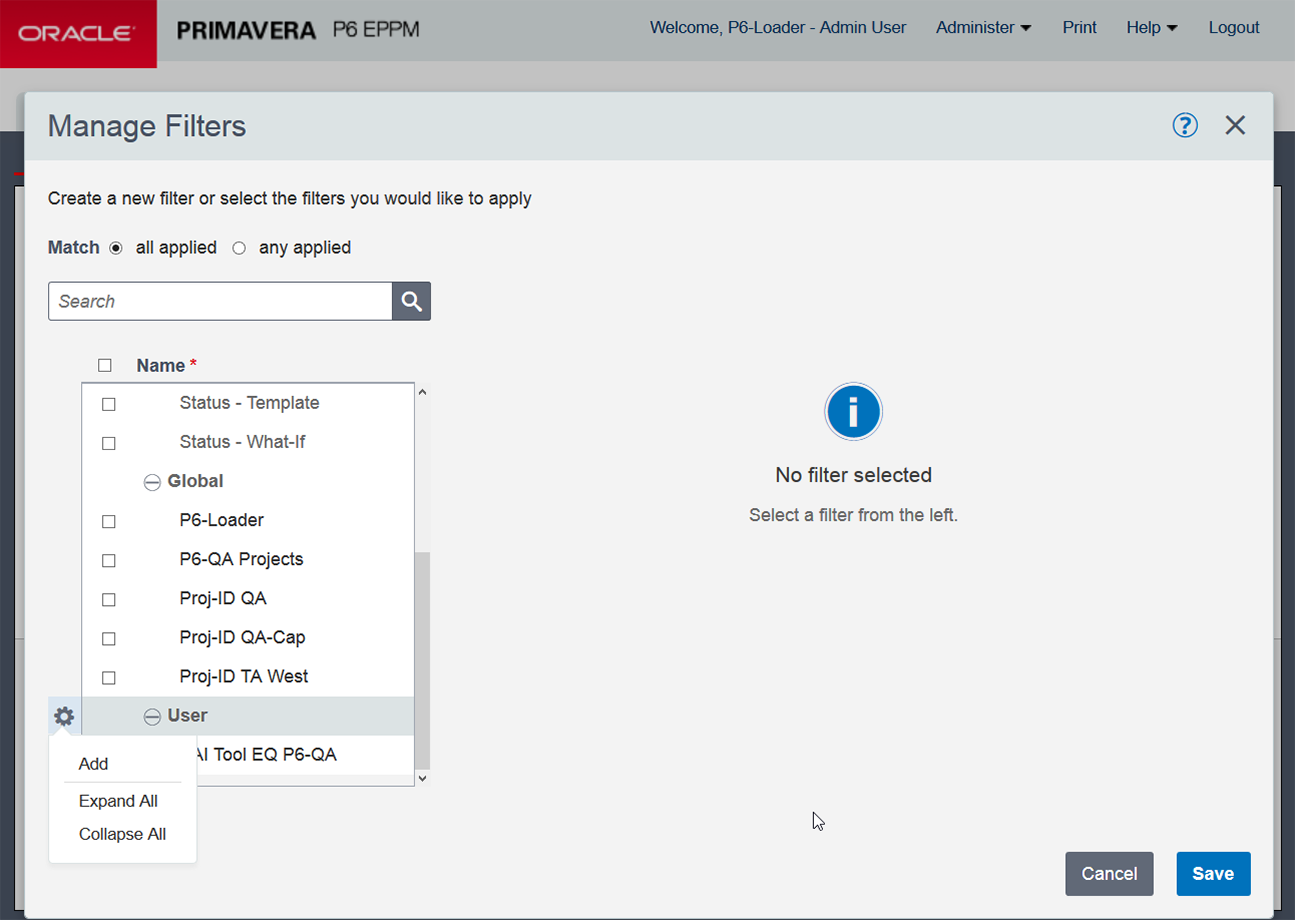
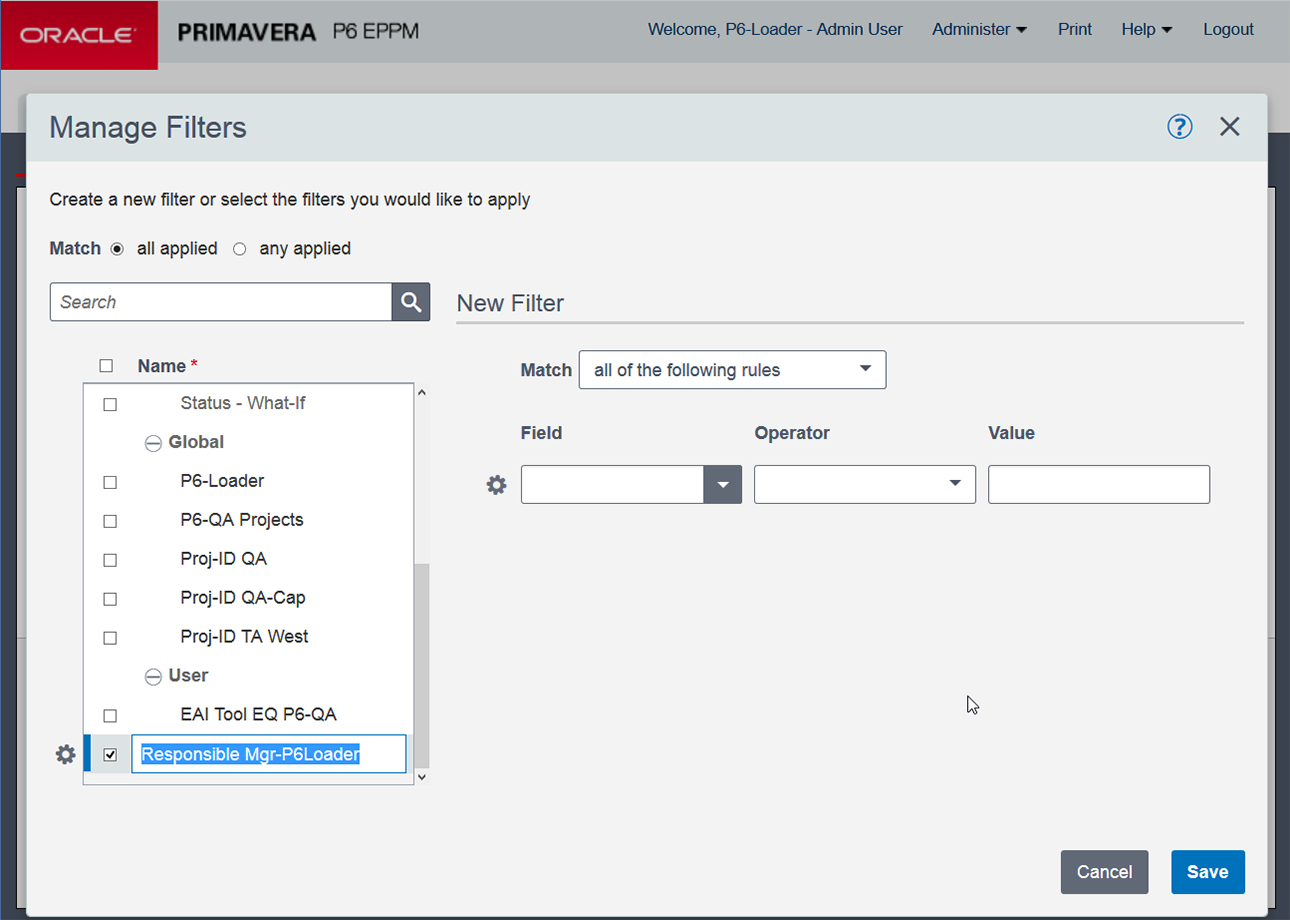
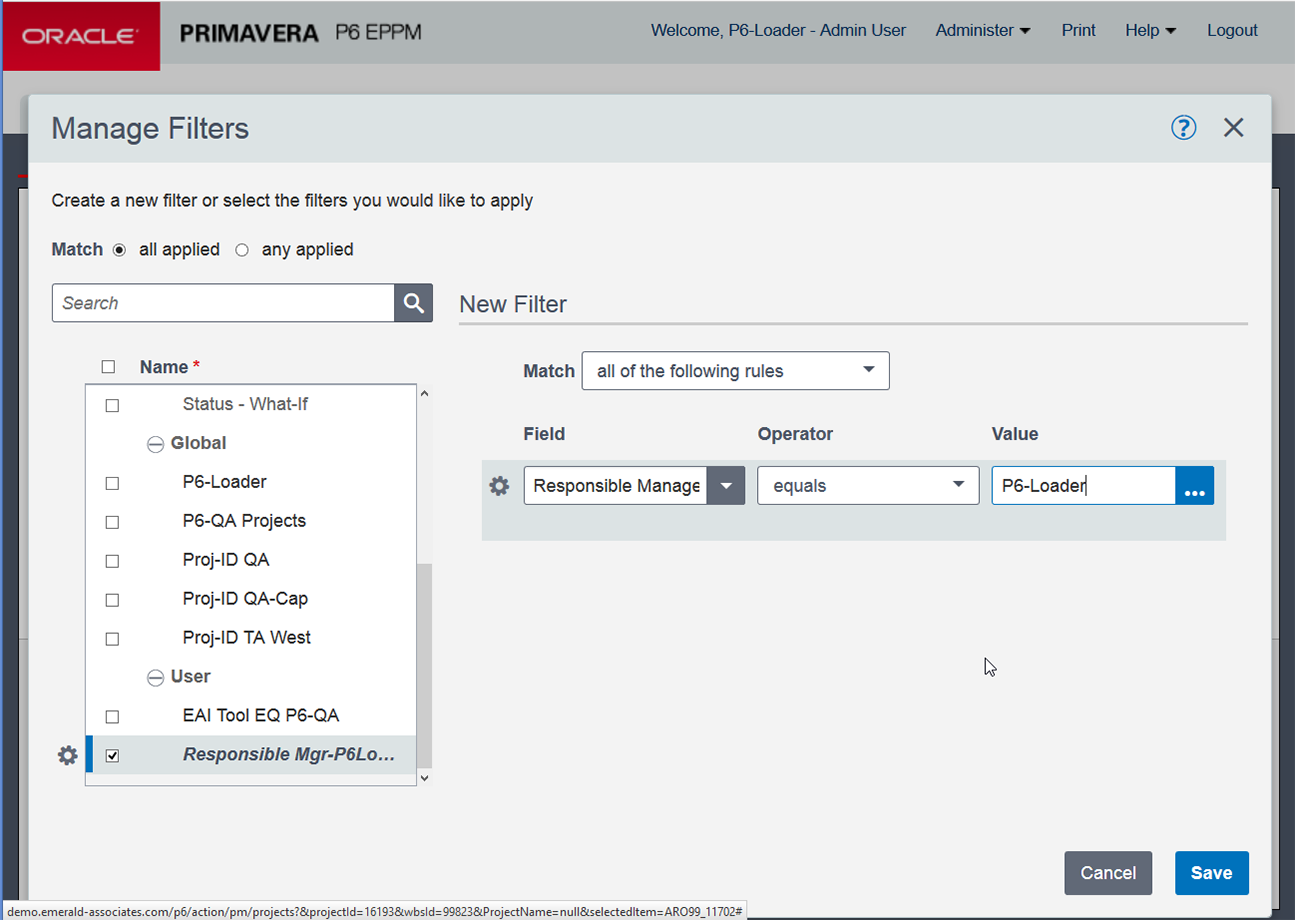
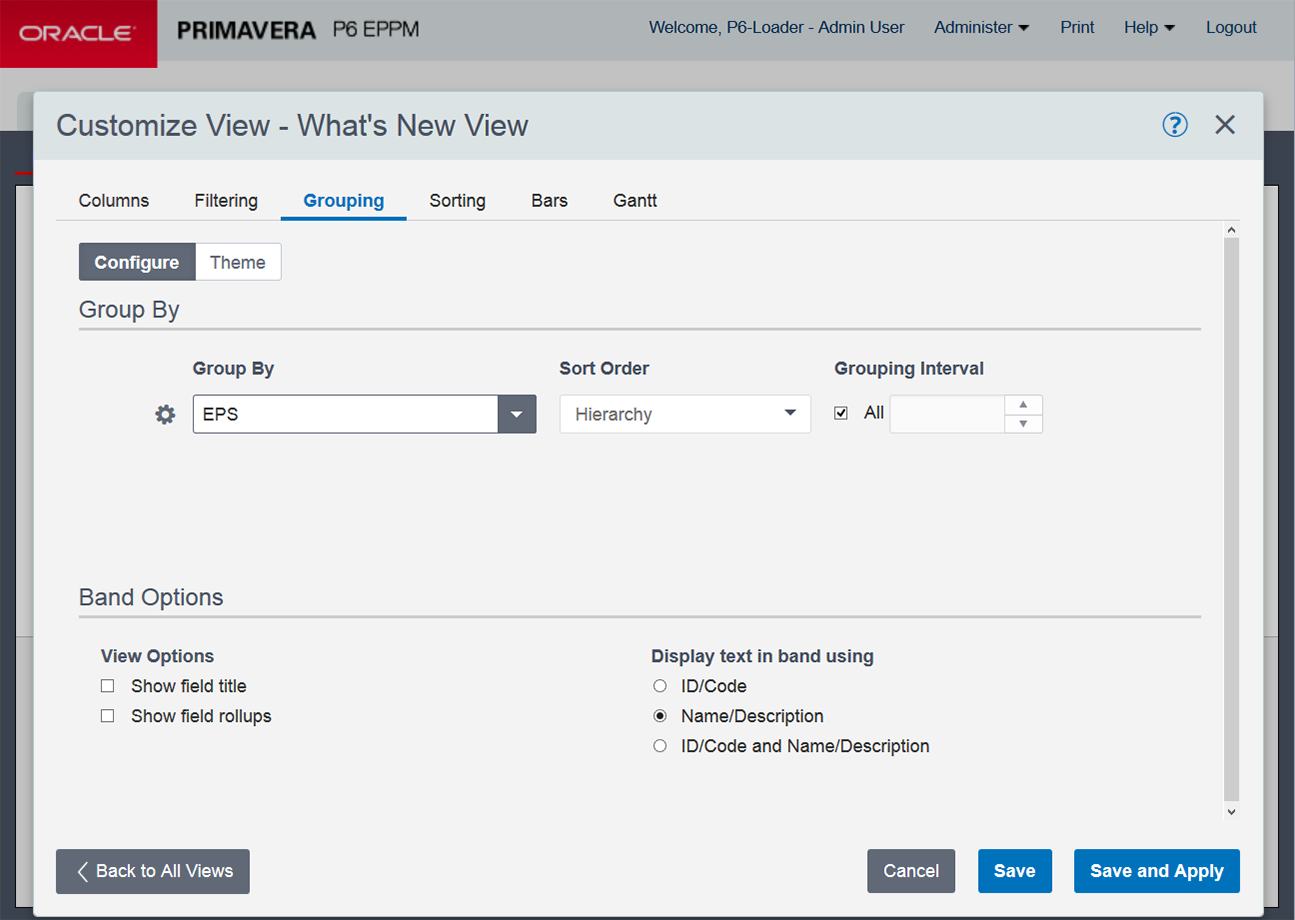
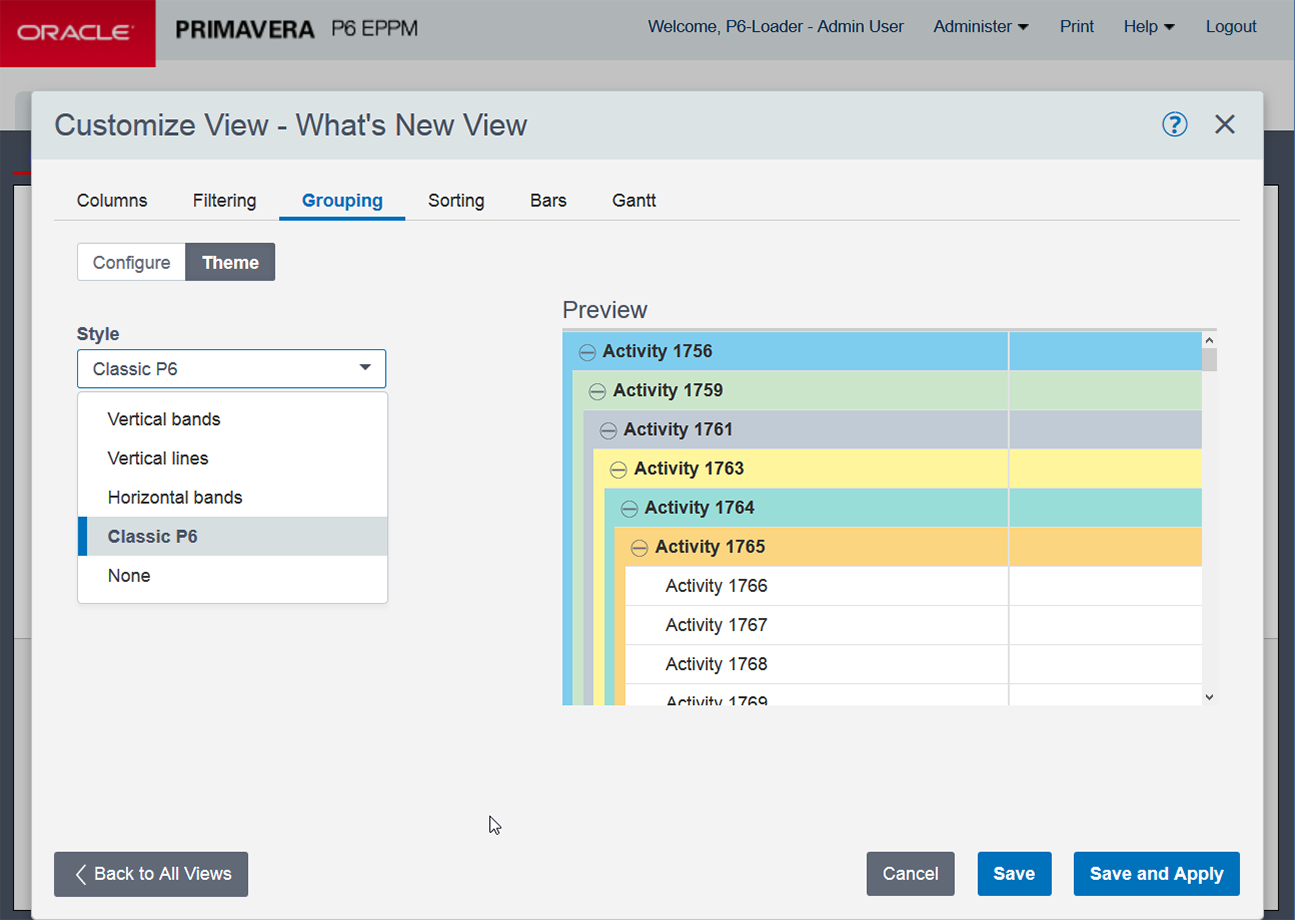
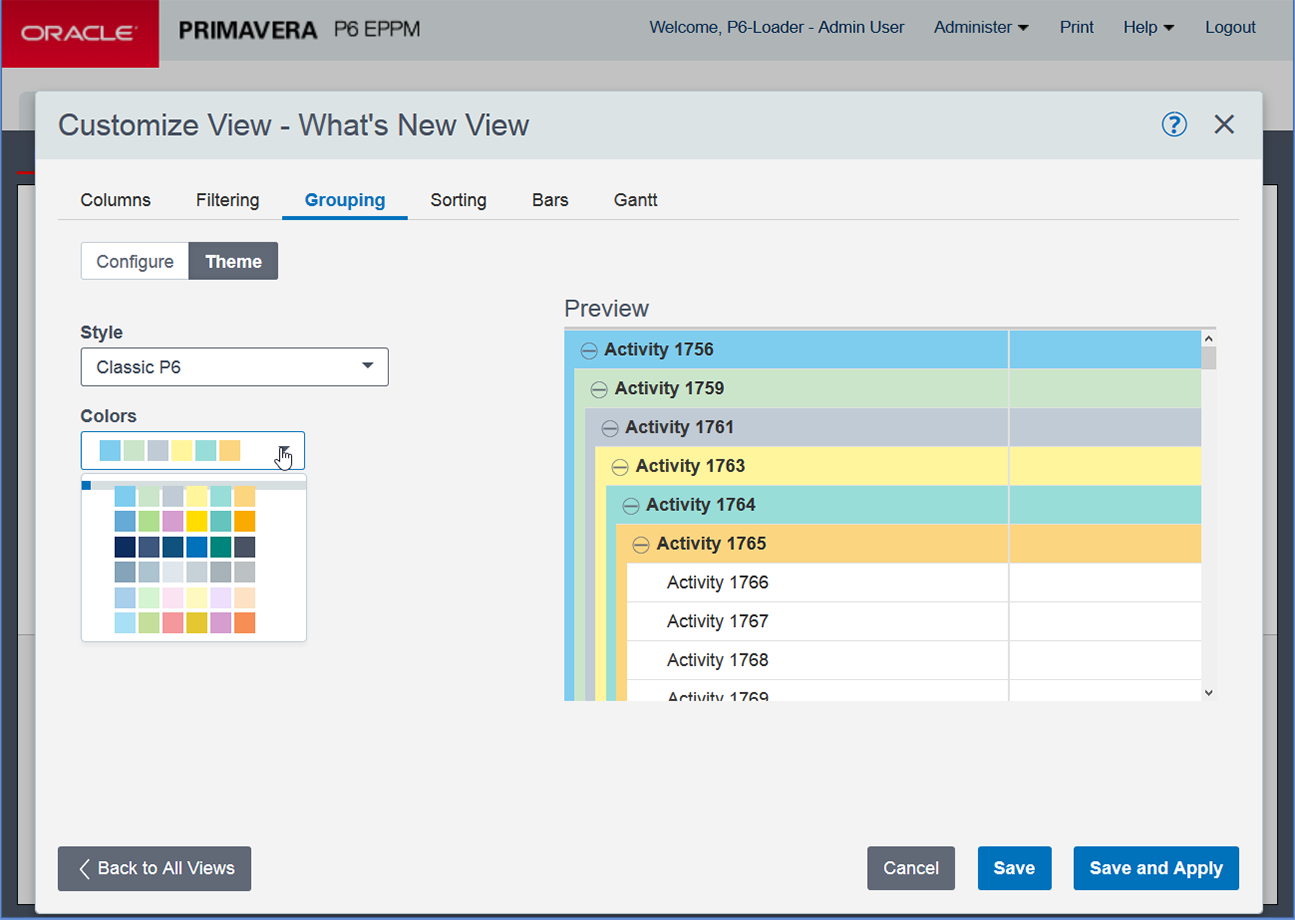
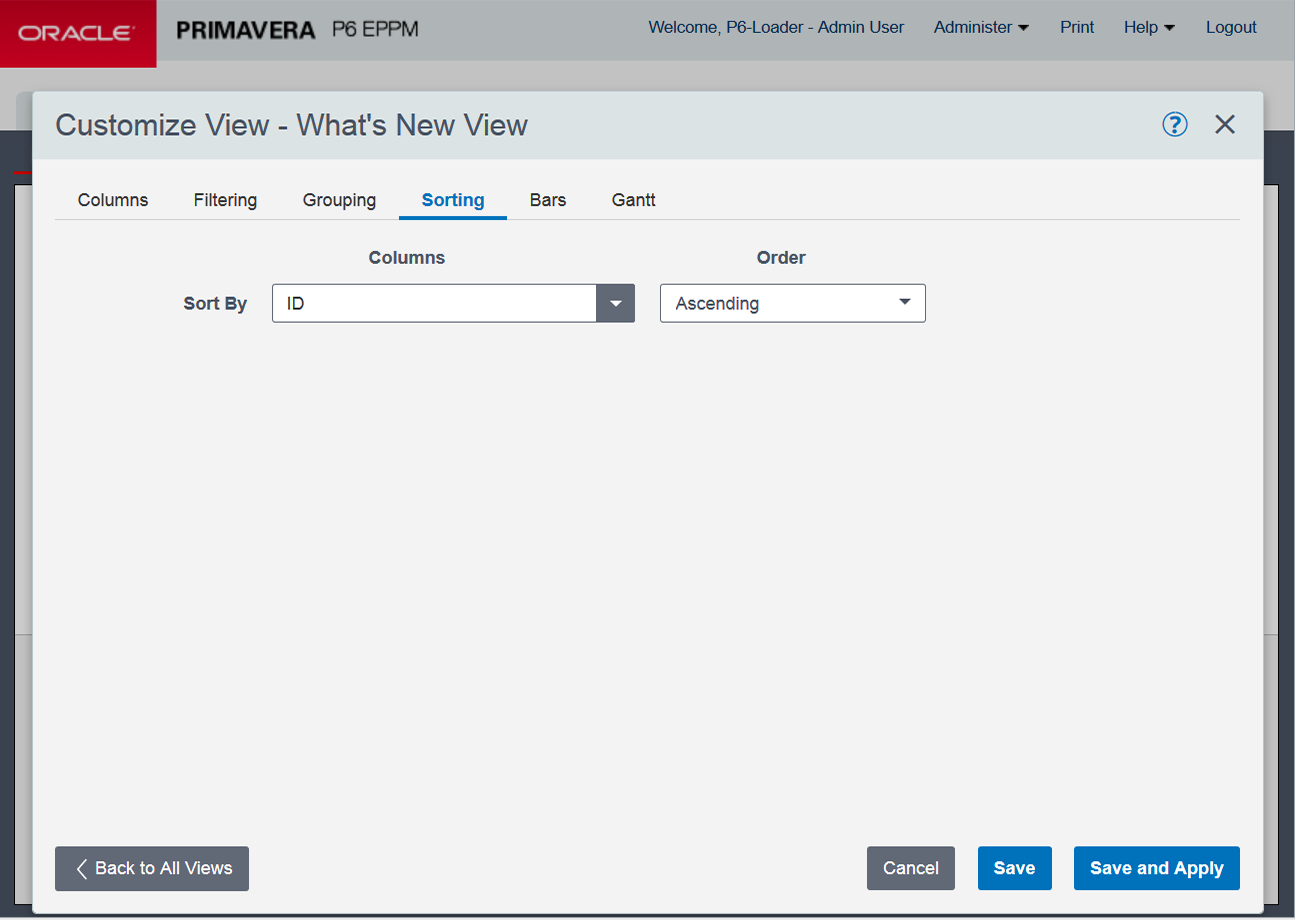
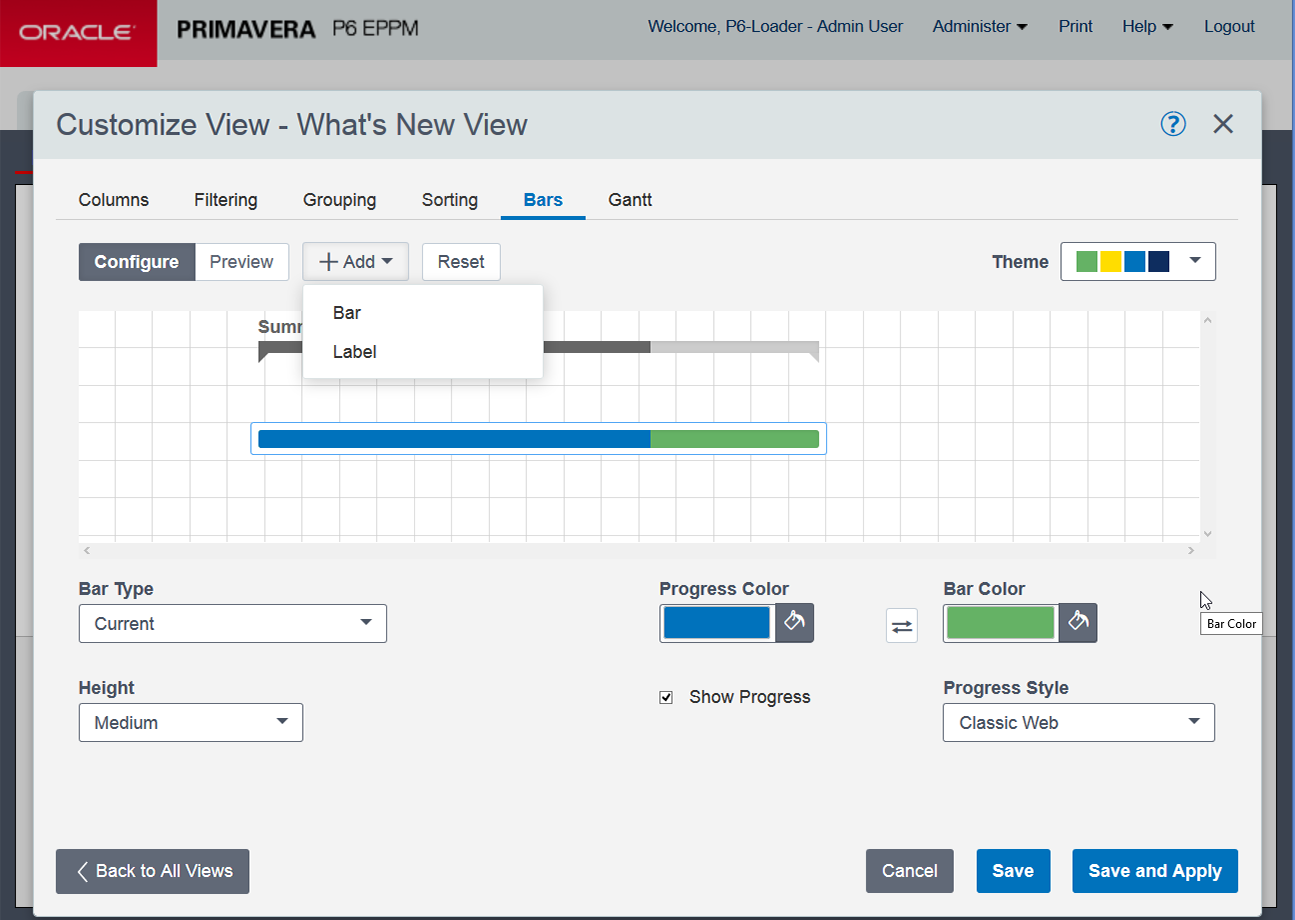
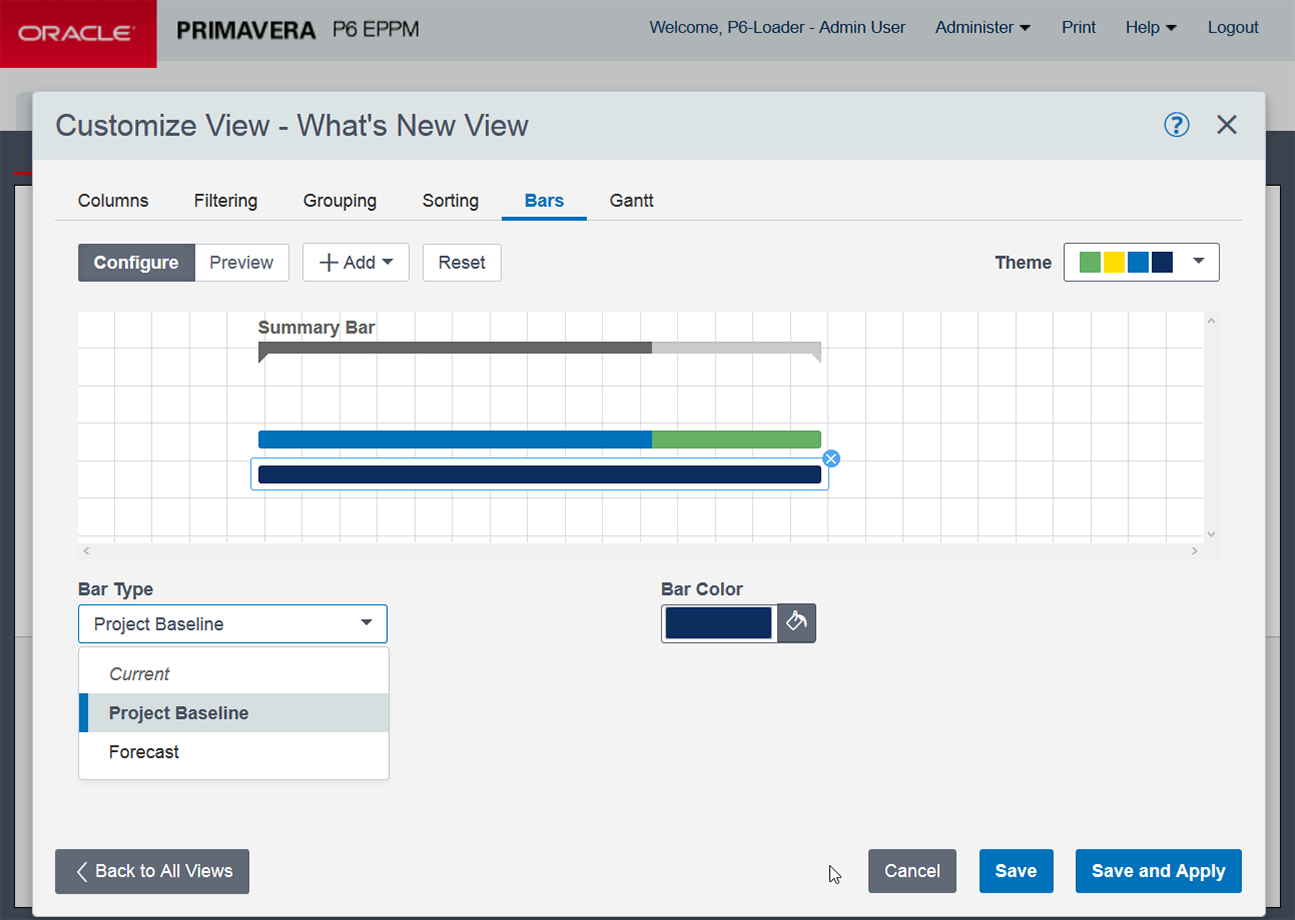
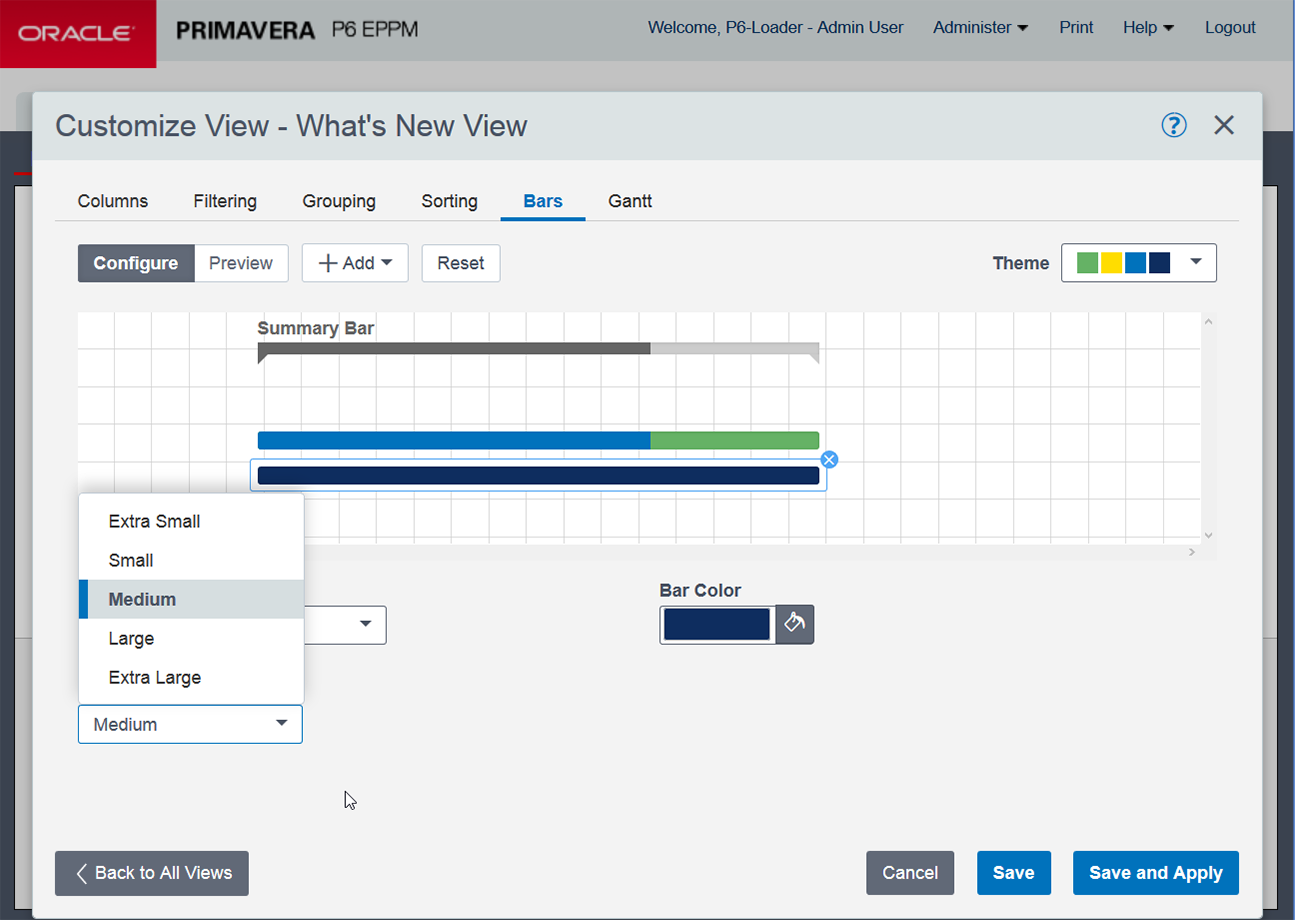
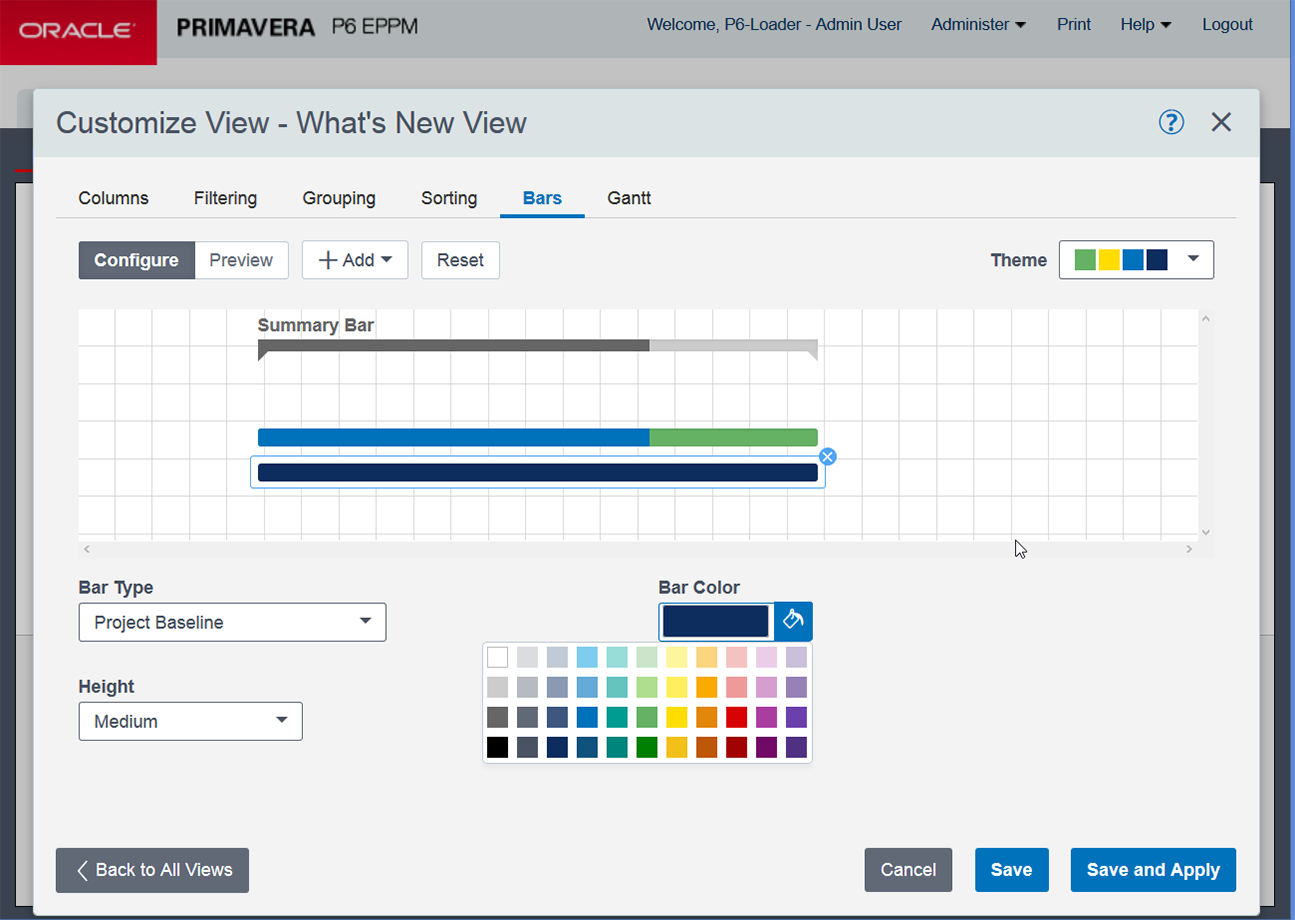
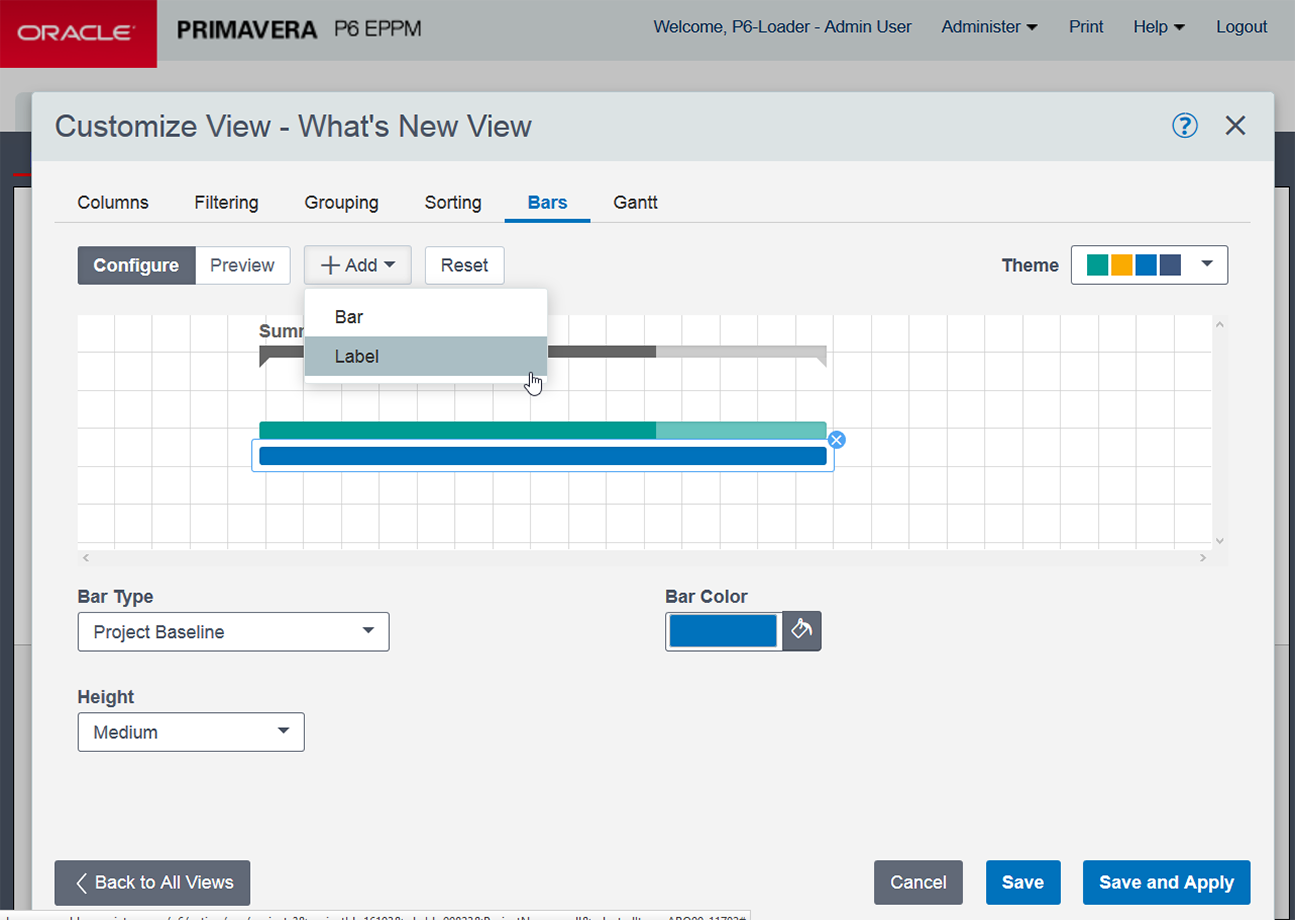
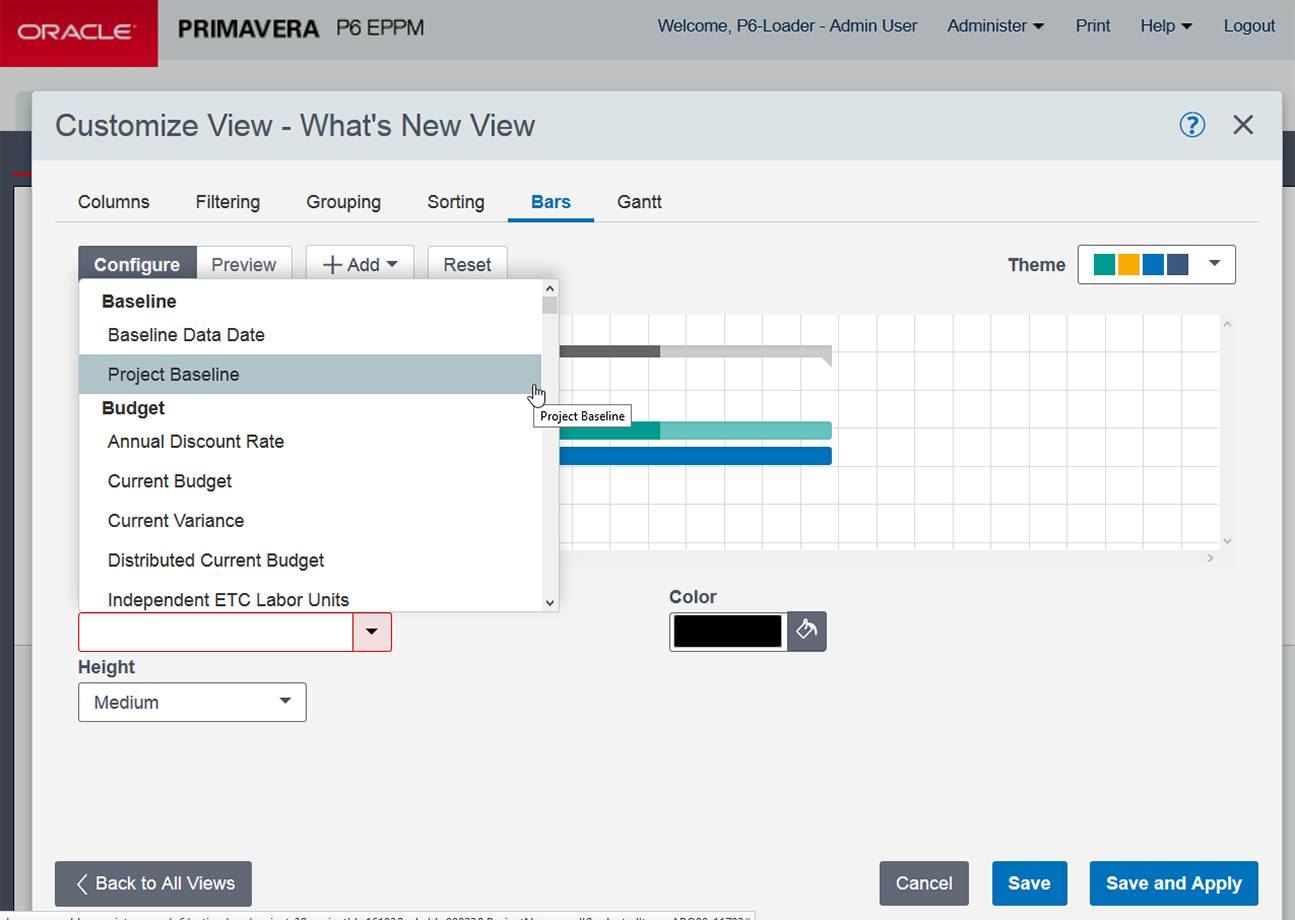
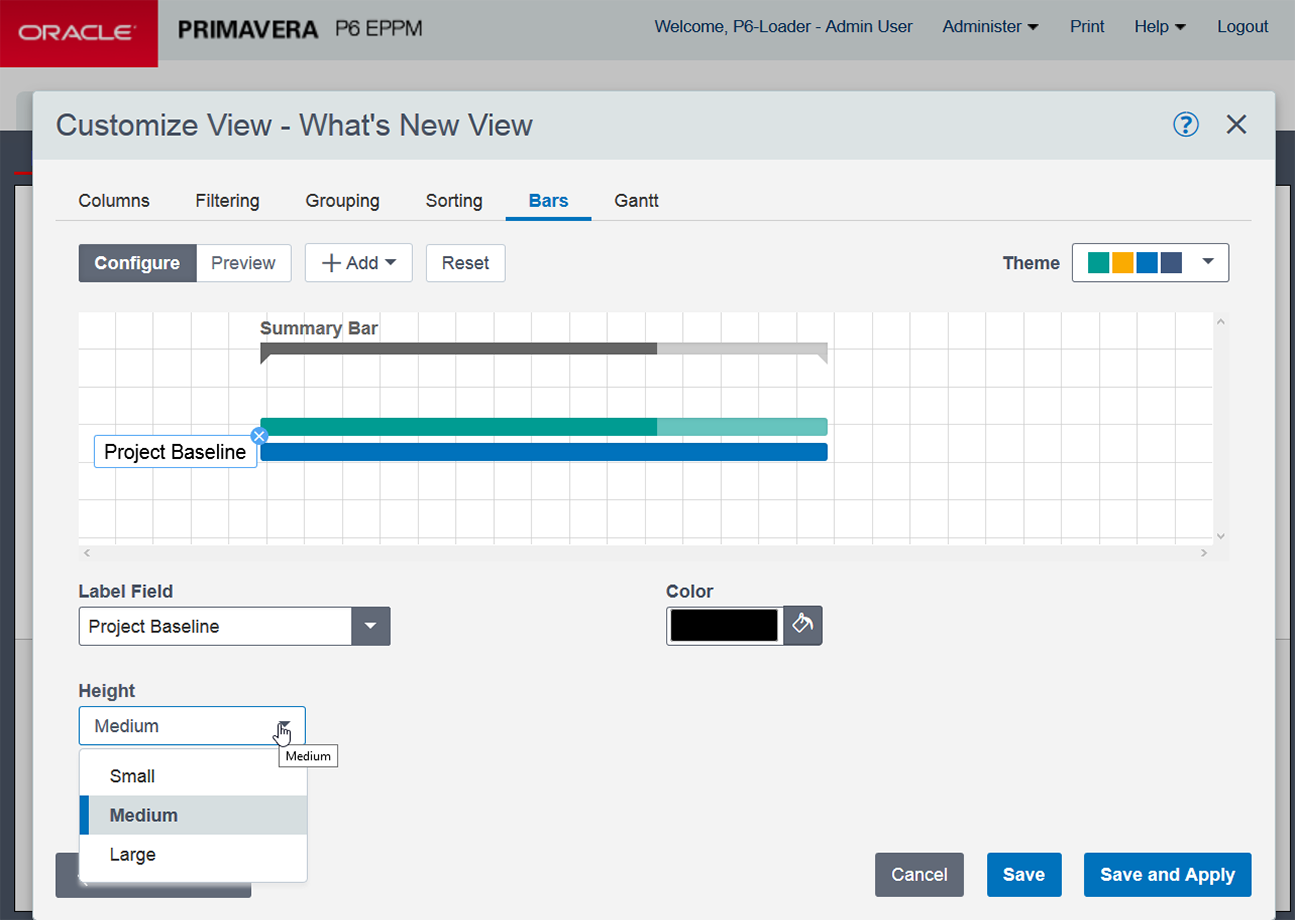
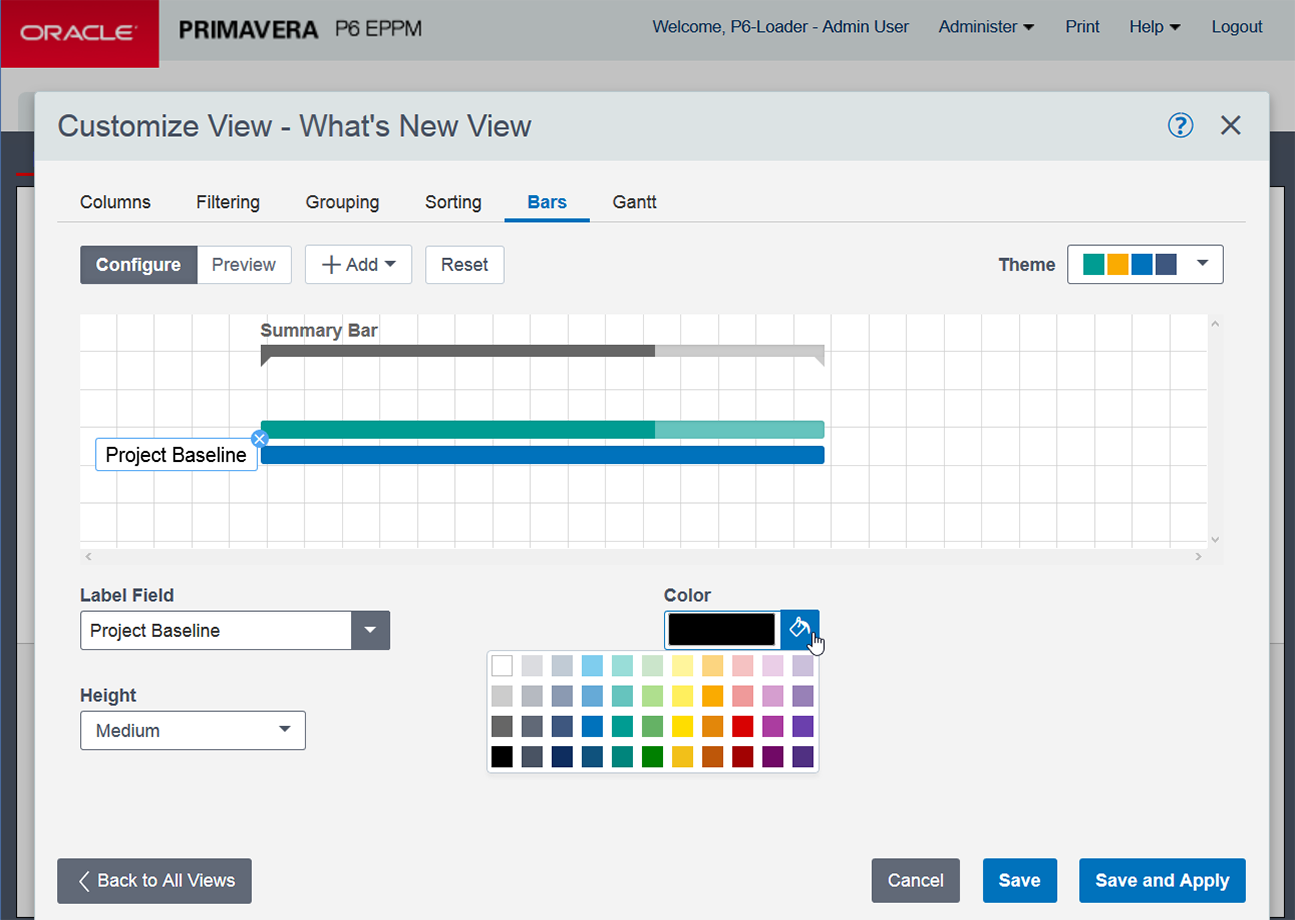
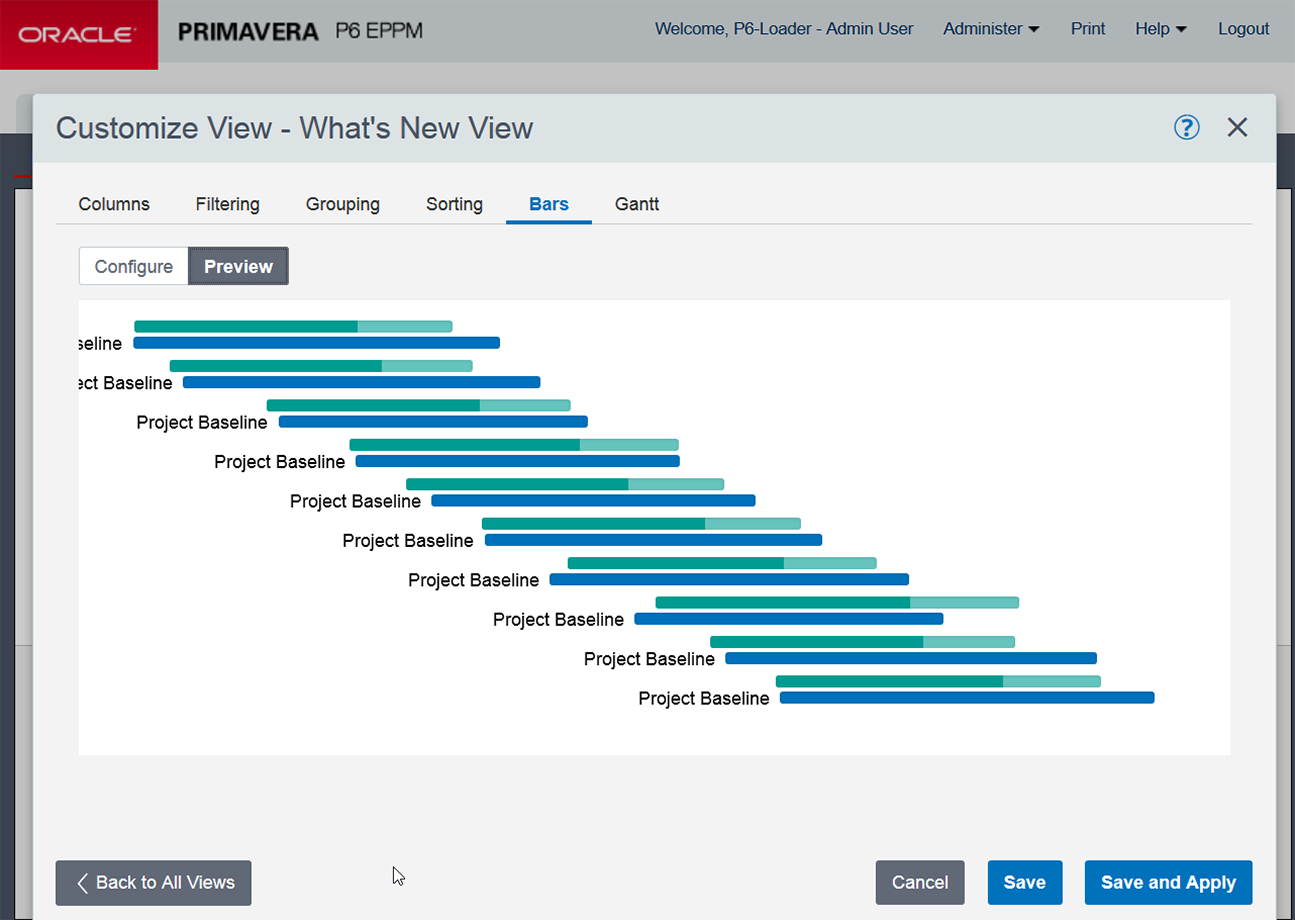
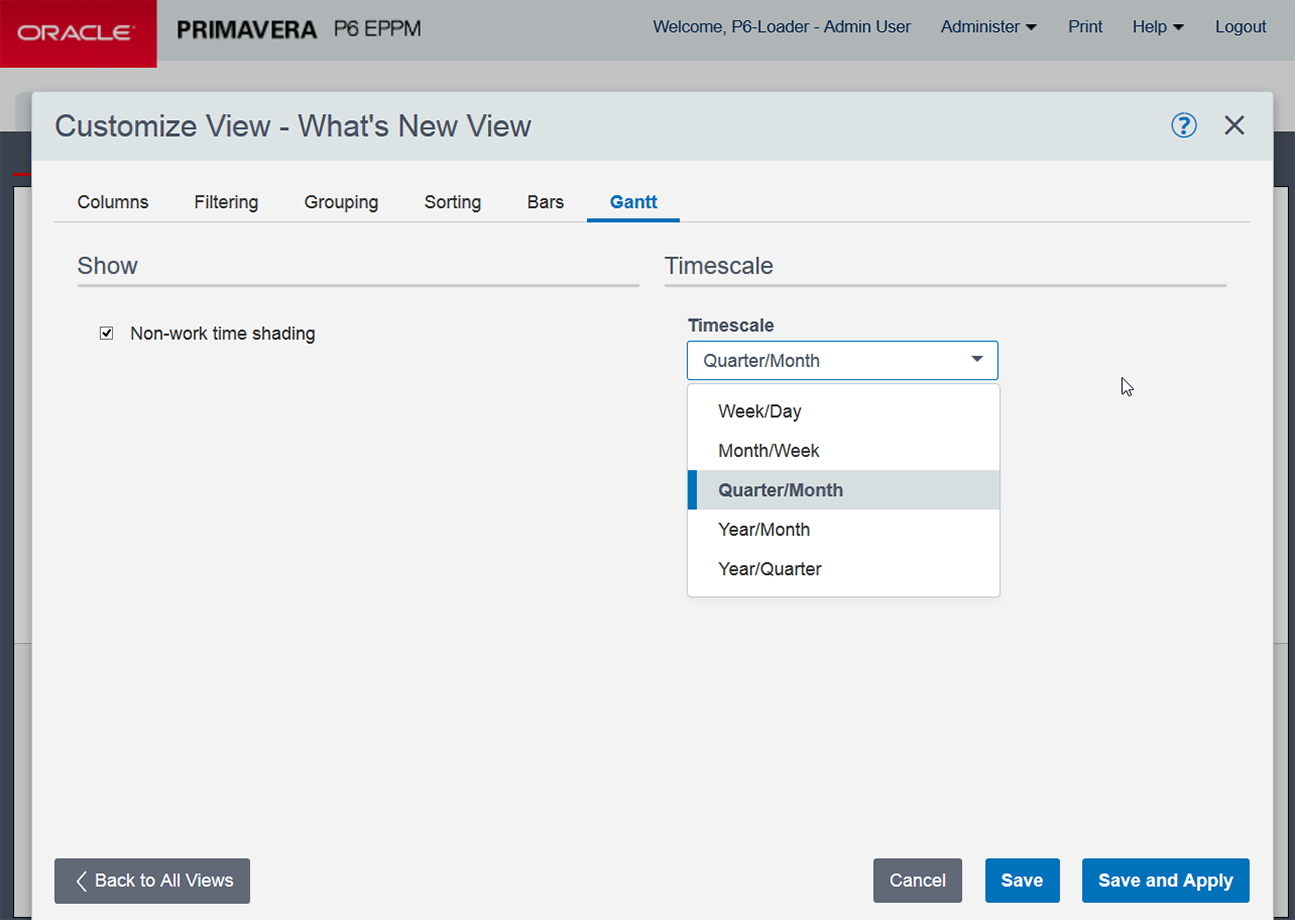
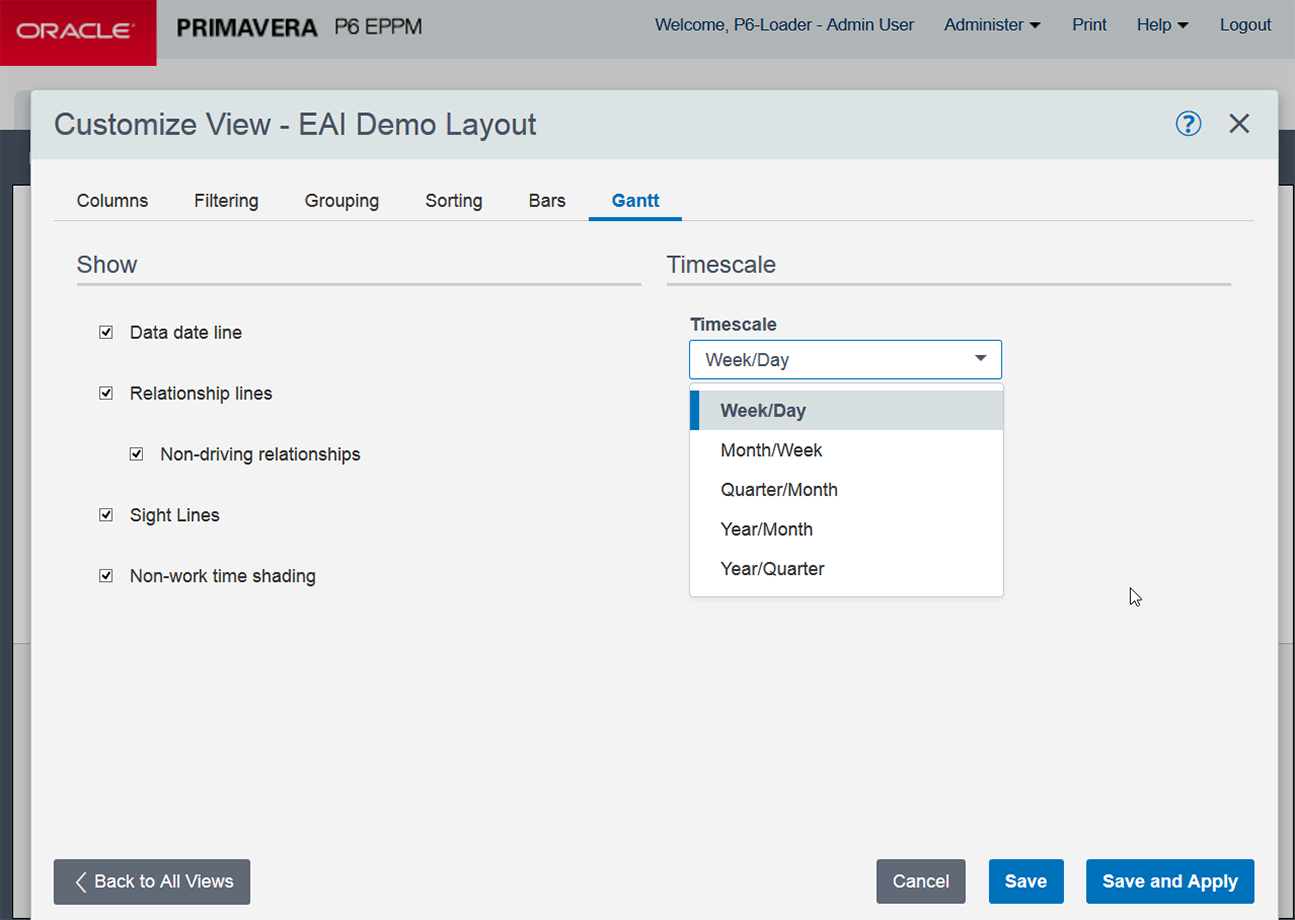
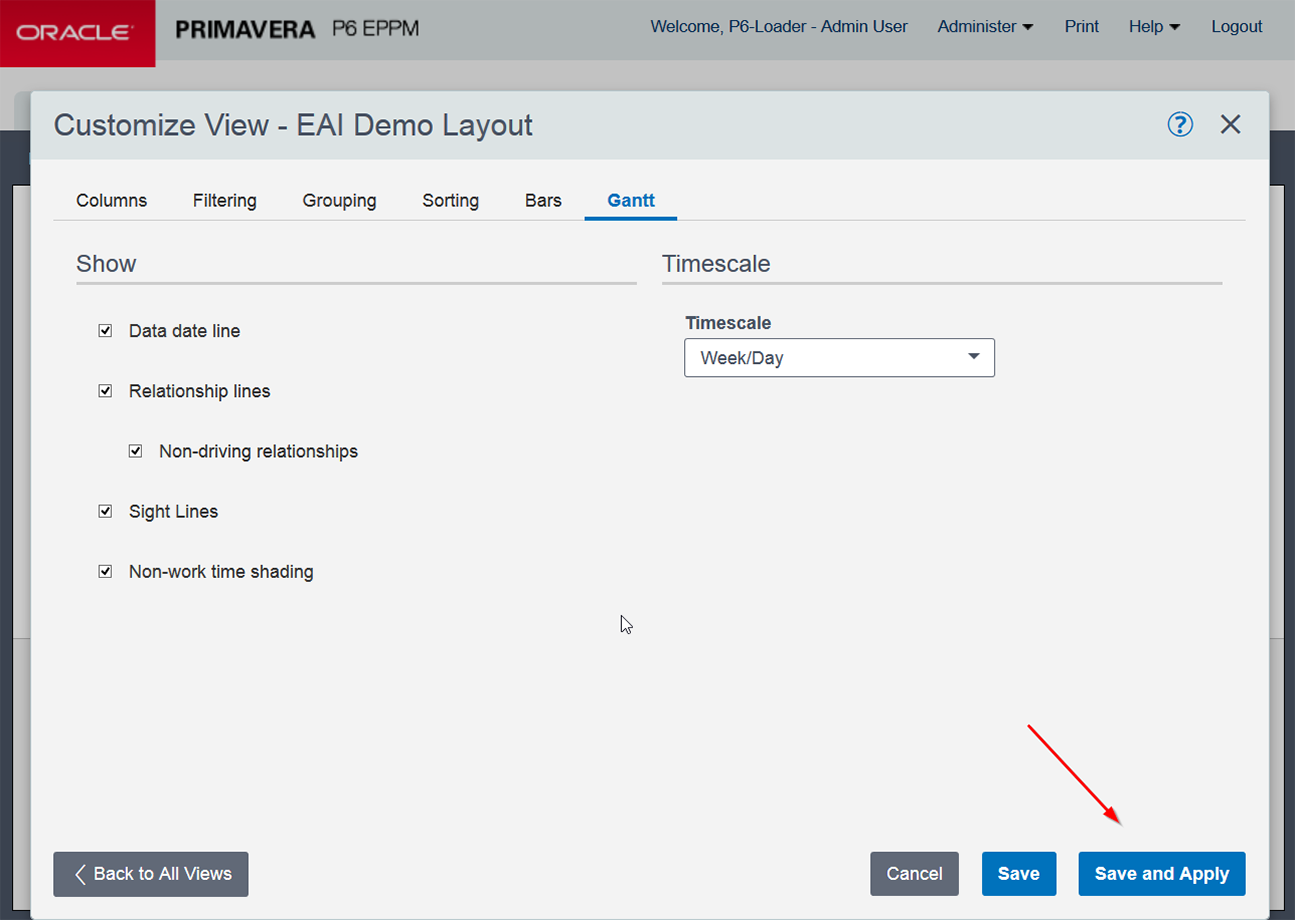
Here is a step by step walk through with screen shots, on how to create a new layout in the Standard View screen. This will also give you a better idea of how the screens look now with HTML5.